cho-light
React JS 본문
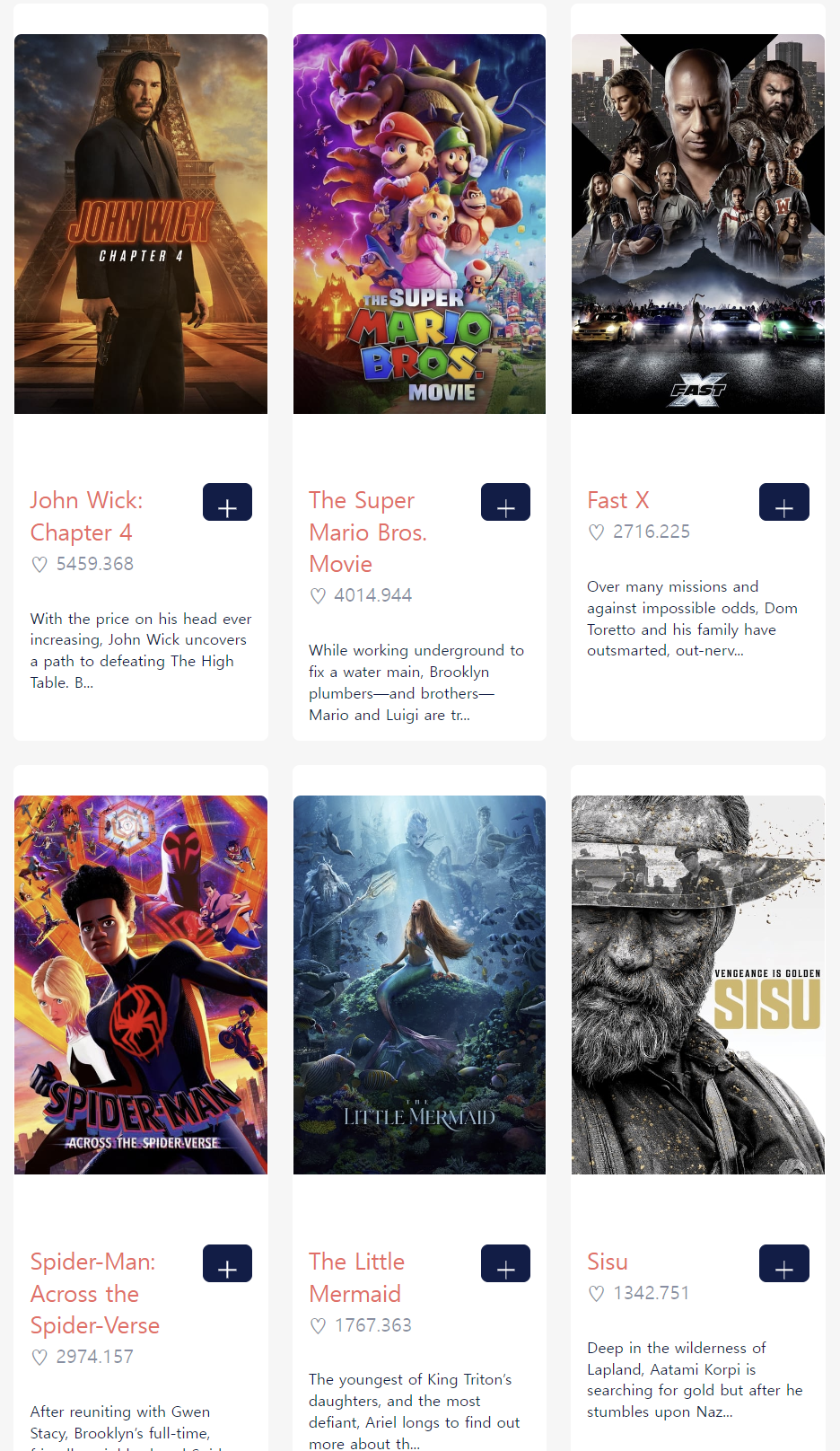
TMDB API로 영화정보를 불러와봤다.

포스터 이미지를 불러오는 과정에서 조금헤맸다.
데이터를 가져오면 포스터 이미지가 아래와 같이 담겨온다.

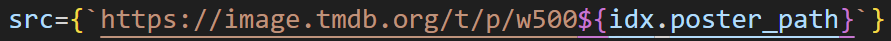
가이드에서 이미지URL을 구축하는 방법이라고 별도로 나와있어서 참고하였다.
역시 사용설명서는 잘 읽어봐야 한다.

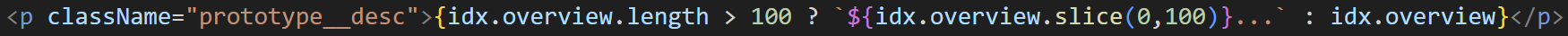
영화 개요가 상당히 긴 영화들이 있었다. 개요가 짧은 영화는 여백이 많이 보여 글자수가 100이 넘어갈 경우 그 뒤에는
...으로 생략해주었다.

구조적 가상클래스
CSS에서 변수 선언을 하여 공통으로 사용할 속성을 미리 만들어 보았다.
//CSS
:root {
--primary: #021d49;
--primary-alpha: rgba(2, 29, 73, 0.5);
--secondary: rgb(255, 102, 97);
--gray: #f6f6f6;
}
.btn:hover에서 var로 변수를 선언하여 괄호안에 속성값을 입력하면 된다.
이렇게 하면 일일이 바꿀 필요가 없어 쉽게 색상을 바꿀수있다.
아래처럼 색상뿐만아니라 폰트사이즈도 미리 만들어 쉽게 적용할 수 있다.
//css
:root {
--font-size-sm: 10px;
--font-size-md: 20px;
--font-size-lg: 30px;
}
p {
font-size: var(--font-size-sm);
}
h1 {
font-size: var(--font-size-lg);
}'Front > TIL' 카테고리의 다른 글
| JSP (0) | 2023.09.16 |
|---|---|
| 테스트, 최적화 (0) | 2023.07.28 |
| React JS(axios와 fetch) (0) | 2023.05.22 |
| React JS(tailwindcss) (0) | 2023.05.17 |
| React JS(react의 기초) (0) | 2023.05.15 |
Comments




