cho-light
React JS(react의 기초) 본문
영화 정보를 확인할 수 있는 어플을 만들어본다.
영화 api는 영화진흥위원회에서 key 발급받아서 가져왔음.
전에는 fetch을 사용하여 데이터를 받았지만 이번에는 async await를 사용해보자.
const [movies, setMoives] = useState([]);
const getMovies = async() => {
const response = await fetch(
`http://www.kobis.or.kr/...` //주소생략
);
const json = await response.json();
setMoives(json.boxOfficeResult.dailyBoxOfficeList)
}
useEffect(()=>{
getMovies()
}, [])
//을 좀더 짧게 작성해보면
const getMovies = async() => {
const json = await (
await fetch(
`주소`
);
).json();
}
//로 변경 가능
return (
<div>
{loading ? <h1>Loading...</h1> : null}
<ul>
{movies.map((idx)=> <li>{idx.movieNm}</li>)}
</ul>
</div>
)
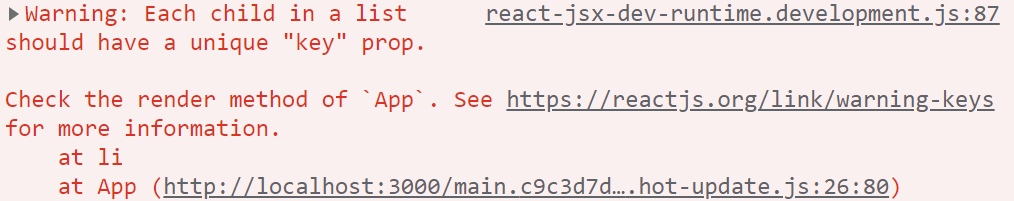
하면서 아래와같은 오류가 계속 뜬다.

리스트 안의 각 자식요소들이 고유한 "key"속성을 가져야 한다는 메시지가 뜬다.
React에서 리스트를 렌더링할 때 "key" 속성은 각 요소의 식별을 도와준다. 이를 통해 React는 리스트의 변경을 효율적으로 추적하고업데이트할 수 있다. "key" 속성이 없거나 중복된 경우, React는 경고를 표시하며 성능 문제가 발생할 수 있다.
해결방법으로는
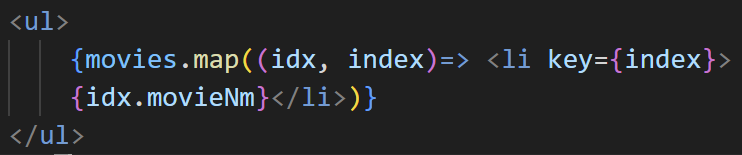
각 자식요소에 고유한"key"속성을 추가한다.
자식요소가 반복문을 통해 생성될 경우, "key" 속성을 추가할 때 반복문의 인덱스 값을 활용한다. 예를 들어
` array.map((item, index) => <li key={index}> {item} </li>) ` 와 같이 인덱스 값을 "key" 속성으로 사용할 수 있다.
만약 자식요소가 고유한 식별자를 가지고 있지않은 경우, 해당 요소에 고유한 식별자를 추가하거나 생성해야할 수도있다.

인덱스 값을 활용하여 문제를 해결했음.
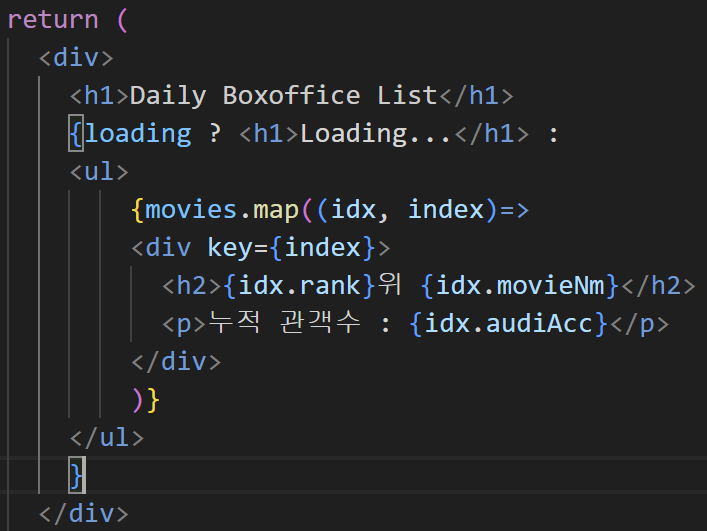
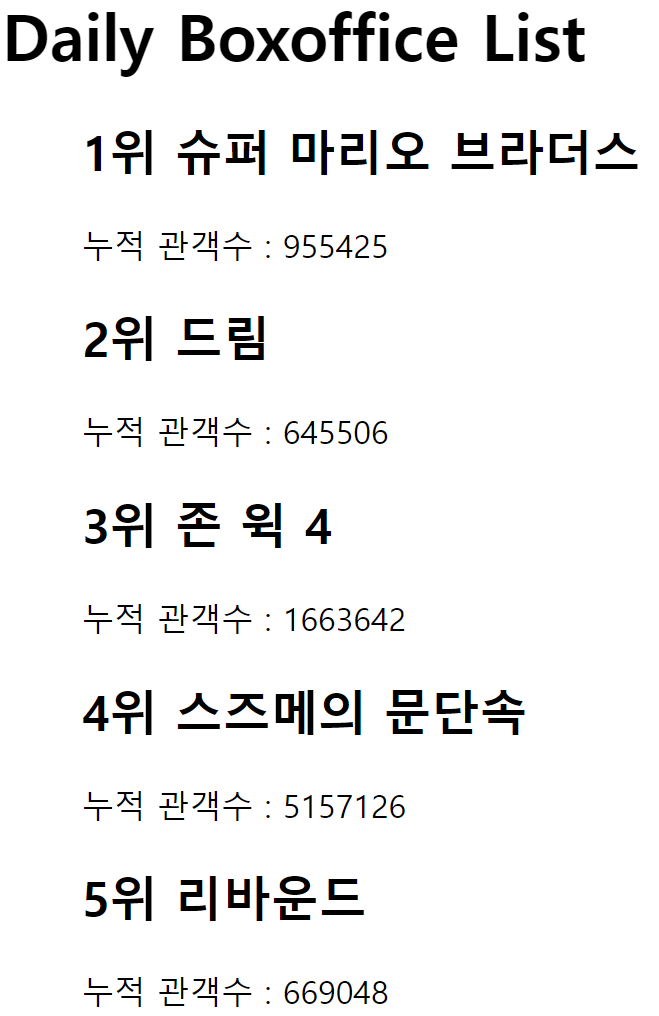
좀더 정보들을 추가해보자.


위에 에러가 떠서 div 에 key값 넣었더니 사라졌음.
일별 박스오피스라서 별로 추가할 내용이 없다.
다른 제공서비스를 추가하여 더 많은 정보를 보여줘야겠다.
'Front > TIL' 카테고리의 다른 글
| React JS(tailwindcss) (0) | 2023.05.17 |
|---|---|
| React JS(react의 기초) (0) | 2023.05.15 |
| React JS(react의 기초) (0) | 2023.05.04 |
| React JS(react의 기초4) (0) | 2023.05.03 |
| React JS(리액트의 기초3) (0) | 2023.05.01 |
Comments




